Icinga Insiders: How User Research Shapes the Future of Icinga Web Icinga Insiders is one of our core initiatives for involving users directly in the ongoing development of Icinga Web, its modules,...

Icinga Insiders: Collaborating With Users to Improve Icinga Web
Icinga Insiders: How User Research Shapes the Future of Icinga Web Icinga Insiders is one of our core initiatives for involving users directly in the ongoing development of Icinga Web, its modules,...
Upgrade your monitoring lists with icon images
Recently I was importing an Icinga configuration for testing purposes. Working with this configuration, I found that there were icon images assigned to the objects. Sadly, those didn’t display, because I didn’t have the icon set installed. So I thought of creating my...

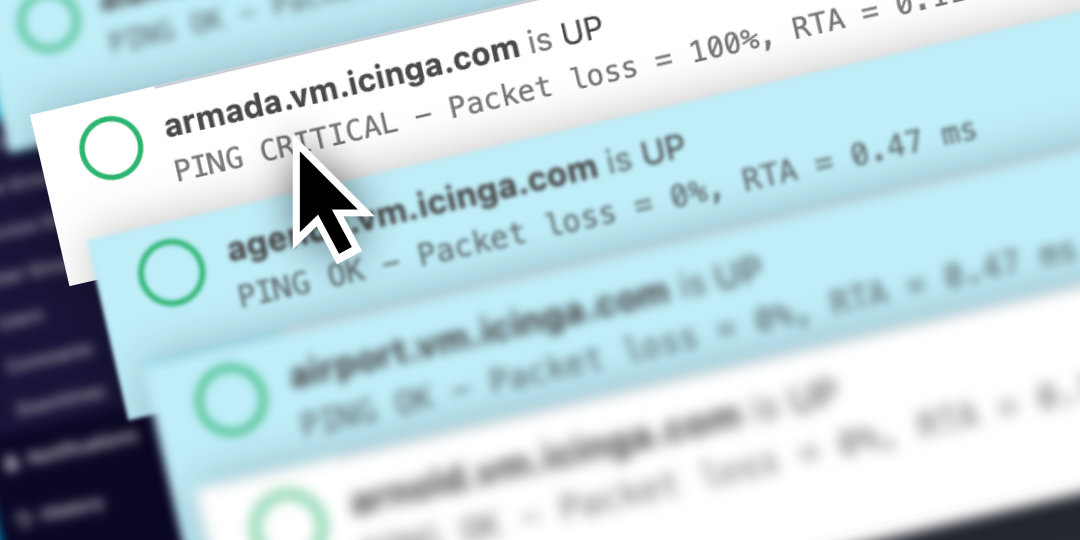
How Quick User Tests Help Us Make Better UI Decisions in Icinga Web
Designing user interfaces for Icinga Web is always a bit of a balancing act. Once we’ve worked through all the technical and conceptual details of a new feature, it can be tough to step back and see things from a fresh user’s point of view. We as developers know too...
Multi Element Selection in Icinga DB Web
From time to time we want to bring not so widely known features of Icinga into spotlight. In this effort it’s a not so obvious feature, that was available in the monitoring module of Icinga Web 2 at some point already. It has also been available in Icinga DB Web since...
Icinga for your desktop
To be clear from the beginning, we won't make any desktop application things. But to compensate for that, we have another gift for you, that let's you express your love for Icinga or at least remind you of your favorite monitoring tool, when all your windows are...
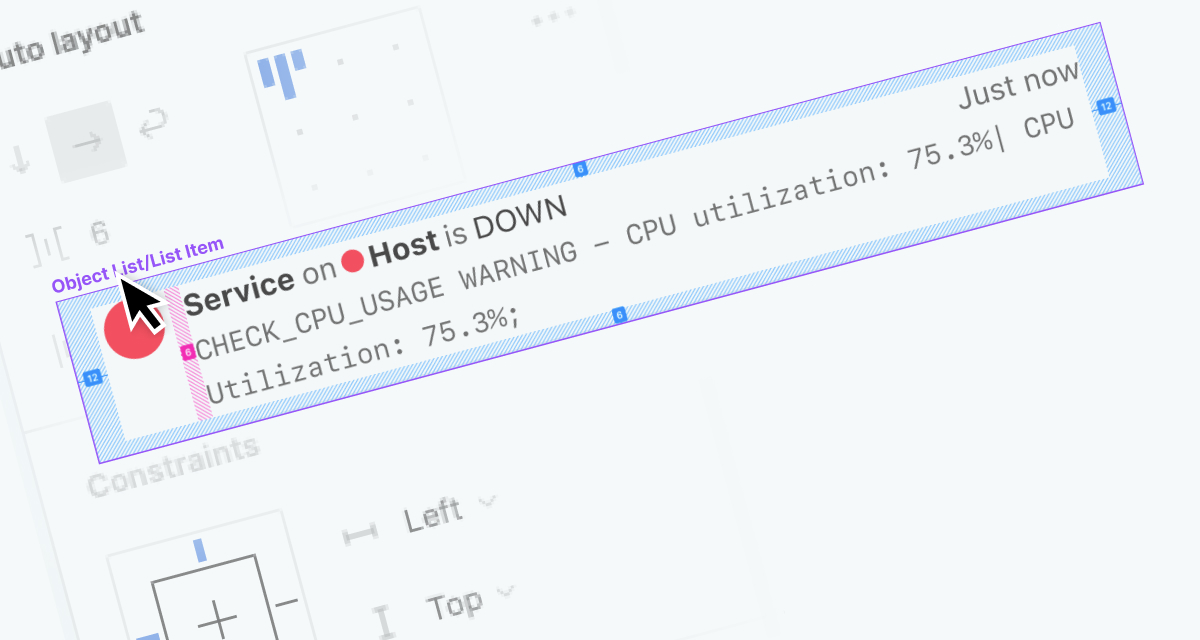
Figma’s powerful Auto Layout Feature
While it might be different within organizations, most demonstrations of Figma features publicly available use case you can see on the Internet are pretty basic. It makes sense for demonstration purposes, but I’d like to show how I use more complex Auto Layout setups...
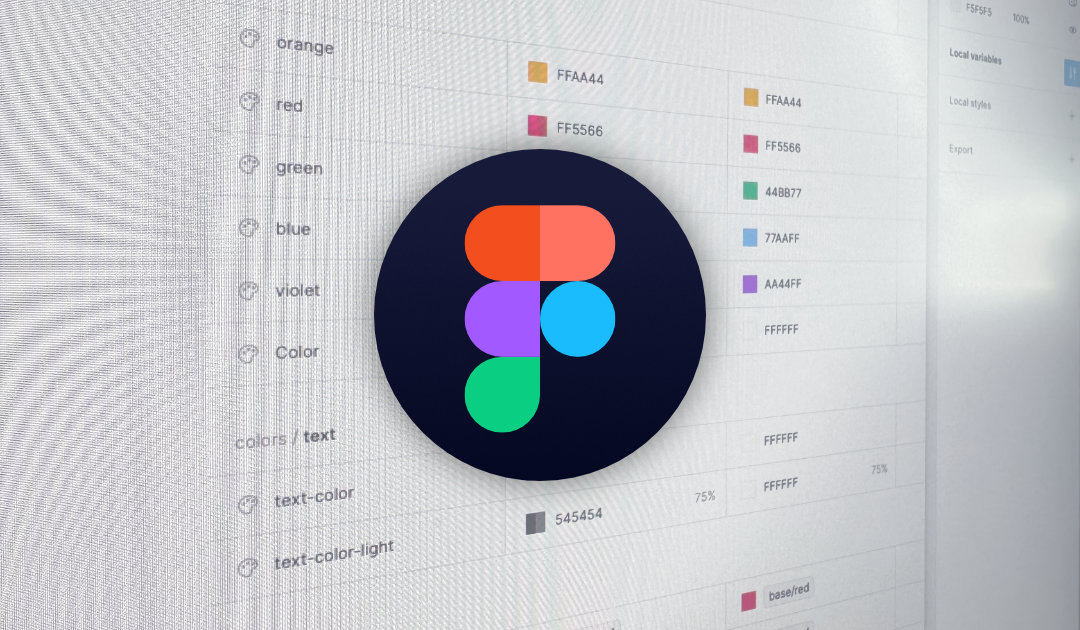
How useful is the Figma’s new variables feature?
When the news appeared that there would be a new Variables feature released for Figma, it immediately seemed huge to me. I’ve just started building the Icinga Web Design System in Figma. One of the biggest struggles was to deal with our light/dark theme modes. I...
Leveraging component variants in Figma for UI Design
Being a Sketch user since it's early days, I found Figma looked really promising, when it finally appeared. While Sketch caught up on most of Figma's features, like collaboration, developer handoff and AutoLayout (at least to some degree), the small feature set...
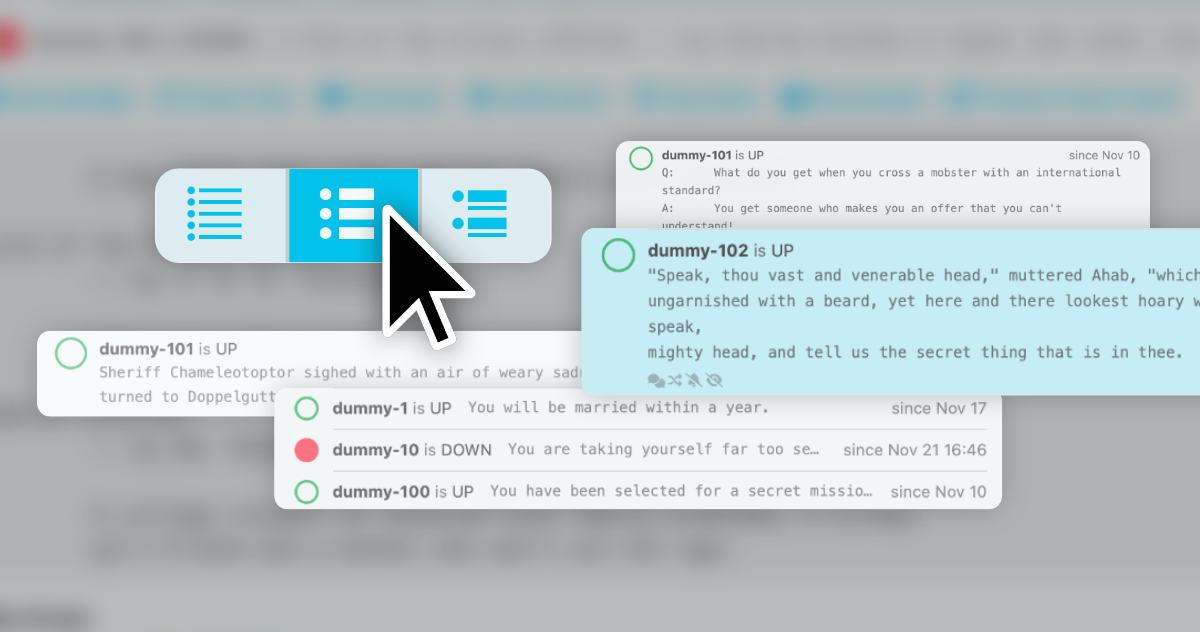
Less is more … or more is more? Decide for yourself with Icinga DB Web list view modes
With Icinga DB Web you can now customise Icinga Web's list views to your needs. While in one scenario you might be more interested to see as many objects as possible at a glance, in another scenario detail attributes of only a few objects will be more important to...
Use actual data in Sketch for more realistic mockups
This time I want to show a feature that's not obvious at first sight, but can save a lot of time, when you're intending to create UI mockups with realistic data. Why it is important to test UI concepts with realistic data at a certain point In my opinion it's totally...
Using Sketch Symbols to boost the UI mock up workflow 🚀
As you may have noticed in one of my last posts, I’m not super averse to using Sketch in my daily workflow. Still, for creating UI mock ups, both high low quality, Sketch is the graphics tool, that I feel most comfortable in, because it enables me to work and ideate...
Polishing the Icinga DB Web User Interface
When redesigning the new Icinga DB Web interface elements we already started establishing consistent design elements. This is even more supported by developing the Icinga PHP Library (IPL) from the ground up. IPL makes developing reusable widgets a lot easier for...

Subscribe to our Newsletter
A monthly digest of the latest Icinga news, releases, articles and community topics.