This time I want to show a feature that’s not obvious at first sight, but can save a lot of time, when you’re intending to create UI mockups with realistic data.
Why it is important to test UI concepts with realistic data at a certain point
In my opinion it’s totally fine to work with dummy data when you’re still in the early stages and sketching different ideas out.
But at the point, where it comes to fine tuning and comparing how well different concepts work, working with realistic data is pretty important. String line-breaks, contrast and informations density all play a big role on how usable a user interface will be in production.
How to get the data
In my example I’ll use the development environment to retrieve my data. Of course this is dummy data as well, but you can get it from a production environment with respective data the same way. Note, that there’re also more advanced ways to generate data for Sketch. I’ll focus on the file based way since this is far more approachable.
Navigate to a view or website you want to get data from. Then open the web inspector. The JS console and jQuery is your friend here. I want to get a list of host names so I navigate to the Icinga DB host list and use the following JS in the console:
$('.host-list .list-item .subject').each(function() {console.log($(this).text())});
This also works for, e.g. time stamps
$('.host-list .list-item time').each(function() { console.log($(this).text()) }
Or for services in a view containing a service list
$('.service-list .list-item .subject').each(function() { console.log($(this).text()) }
After that the results can be copied and pasted from the console into a new Textfile. I remove superflous content with the powerful search and replace features from BBEdit (For me this is the quickest way).
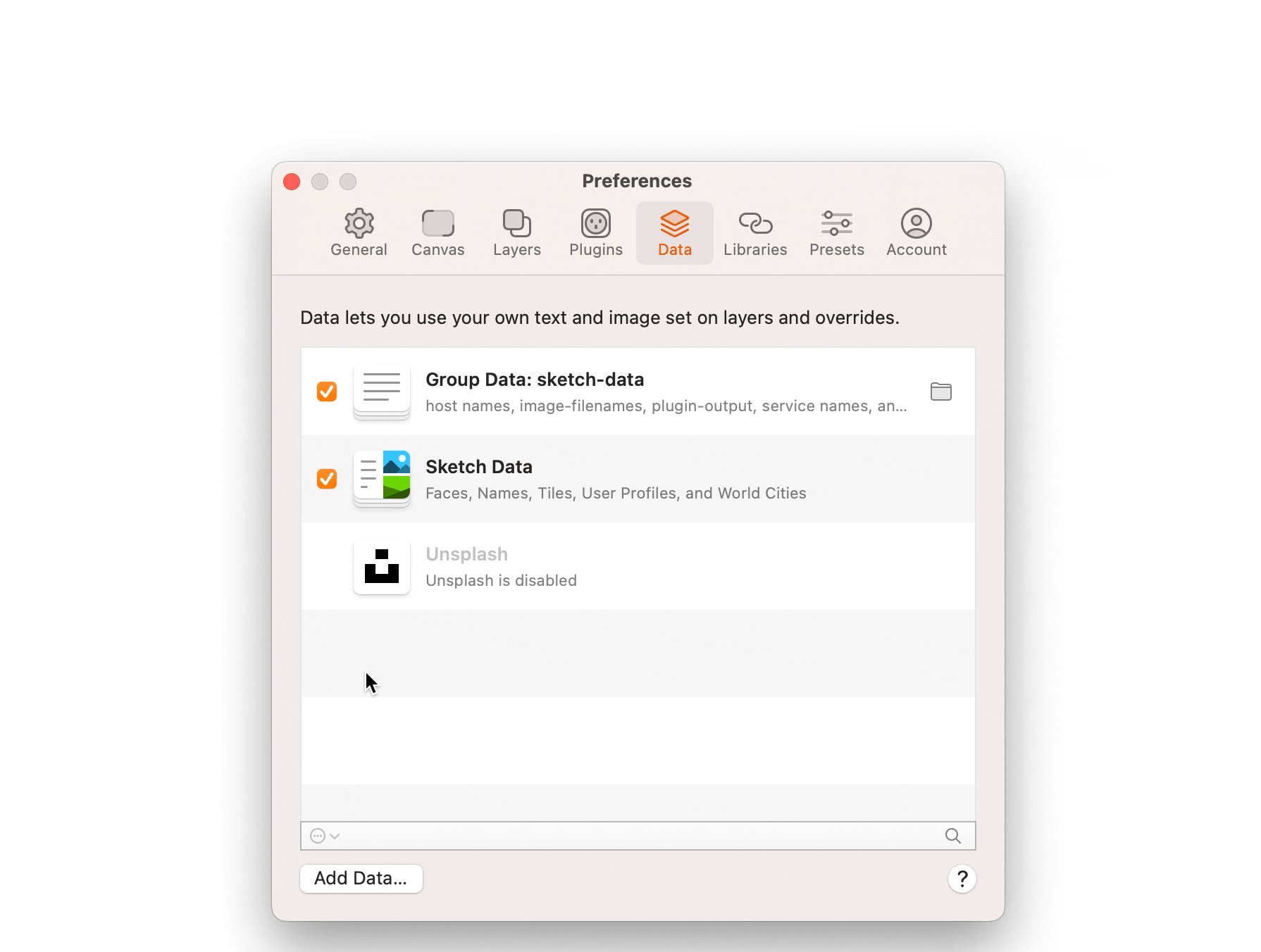
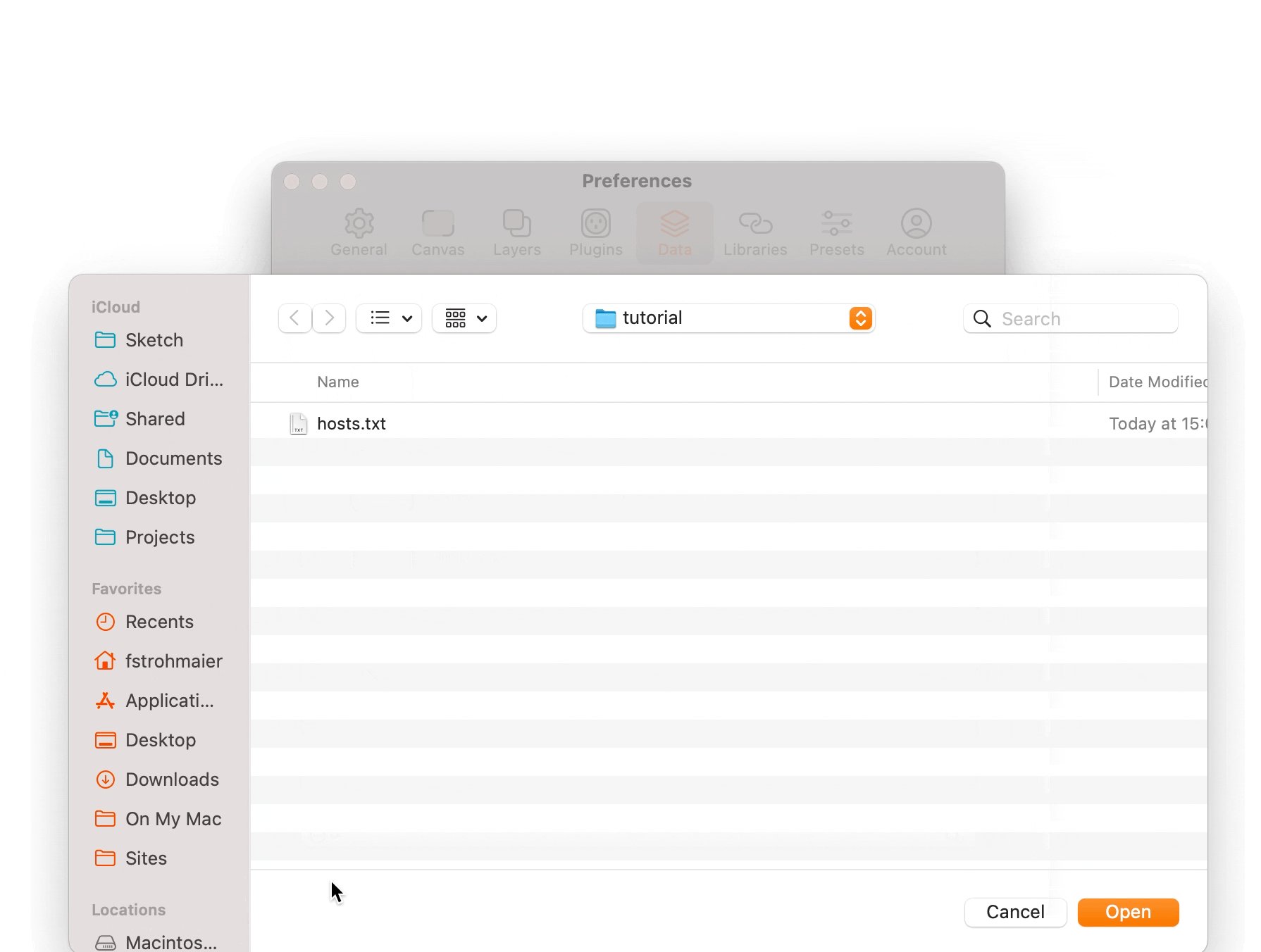
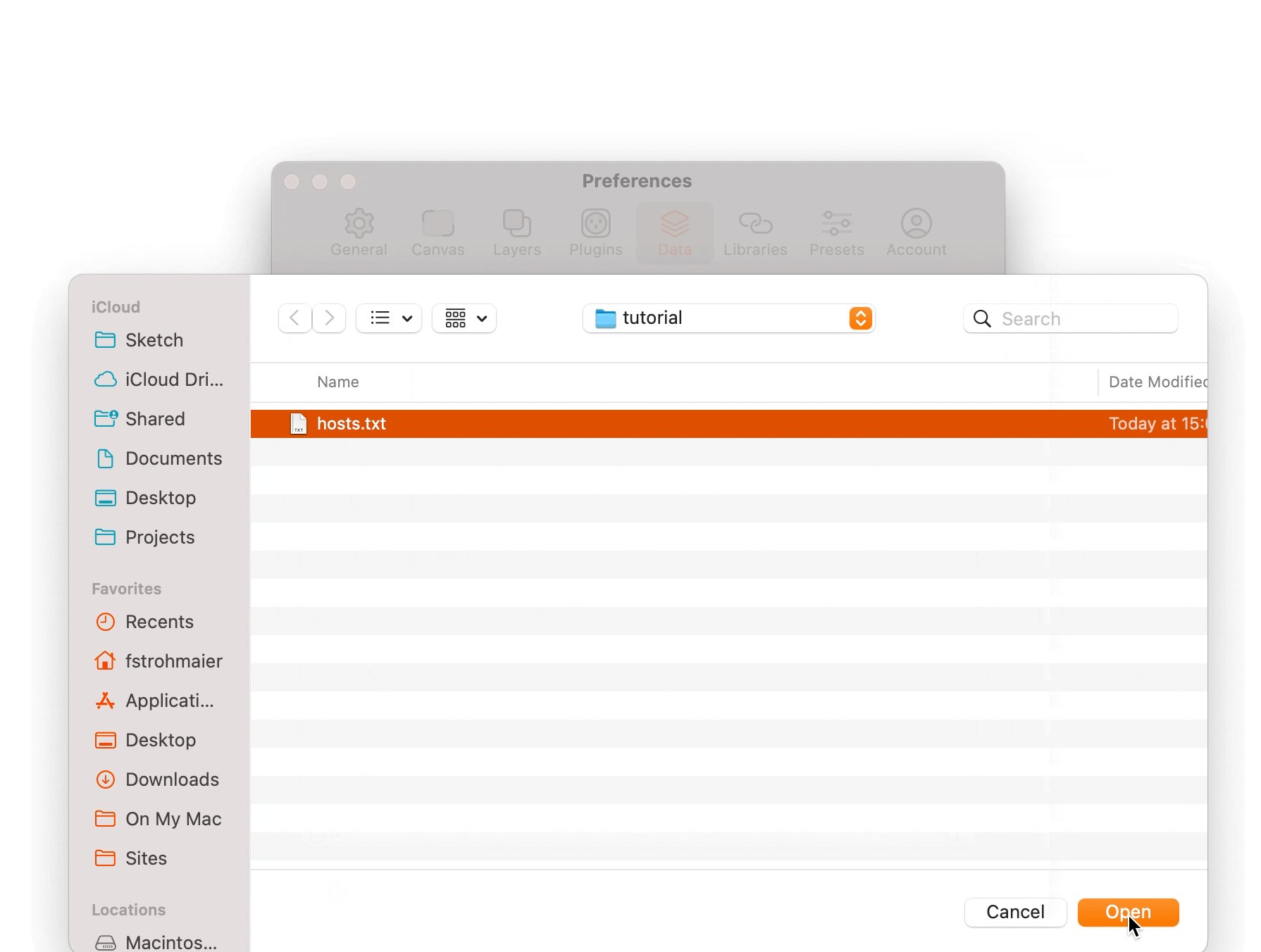
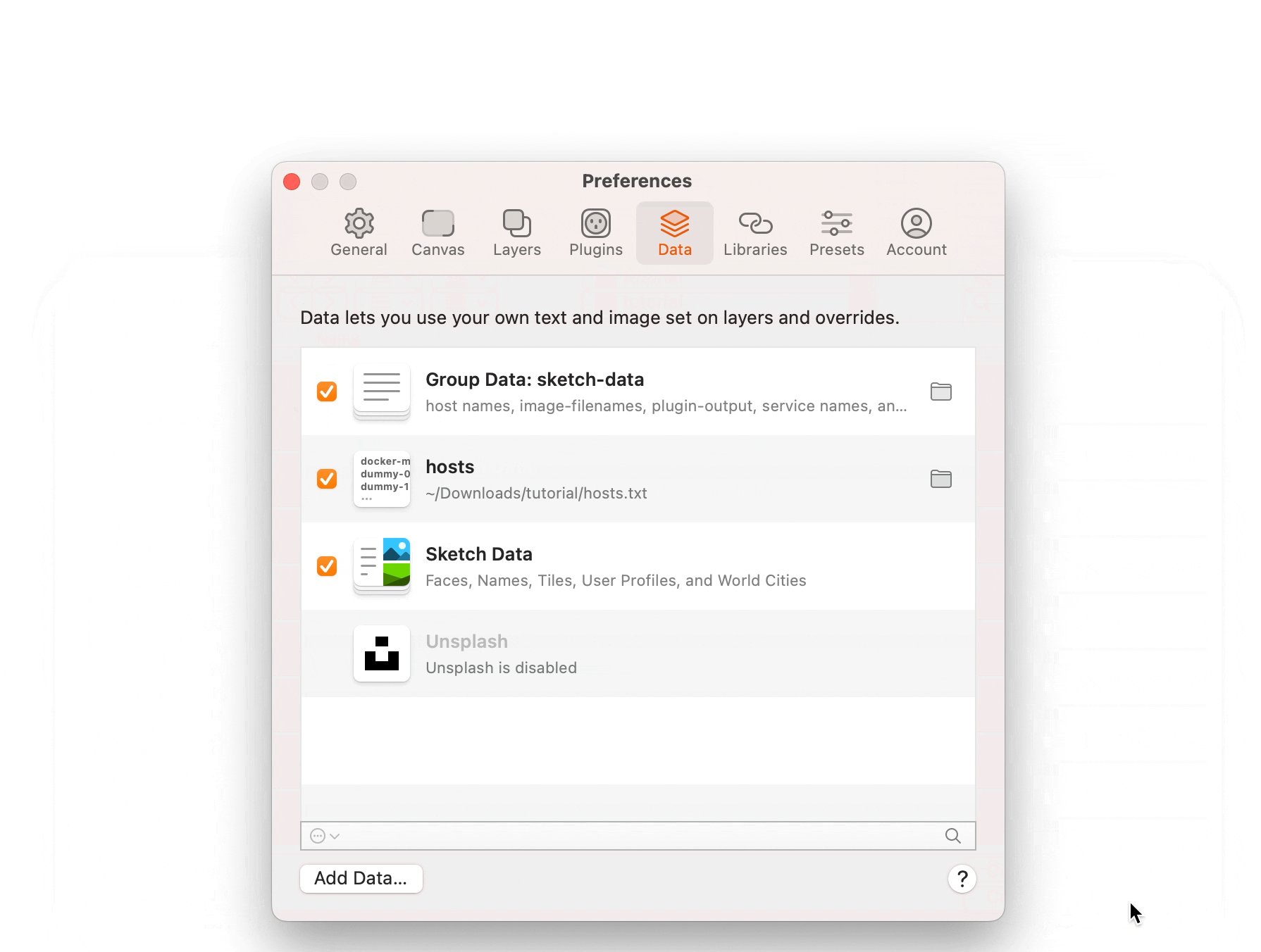
In the end there should be a new text file with one host name (or whatever piece of data you got) per line. Save that file as `.txt´. Now navigate to the “Data” tab in Sketch Preferences and select the `txt`-File.
Using data in your mockups
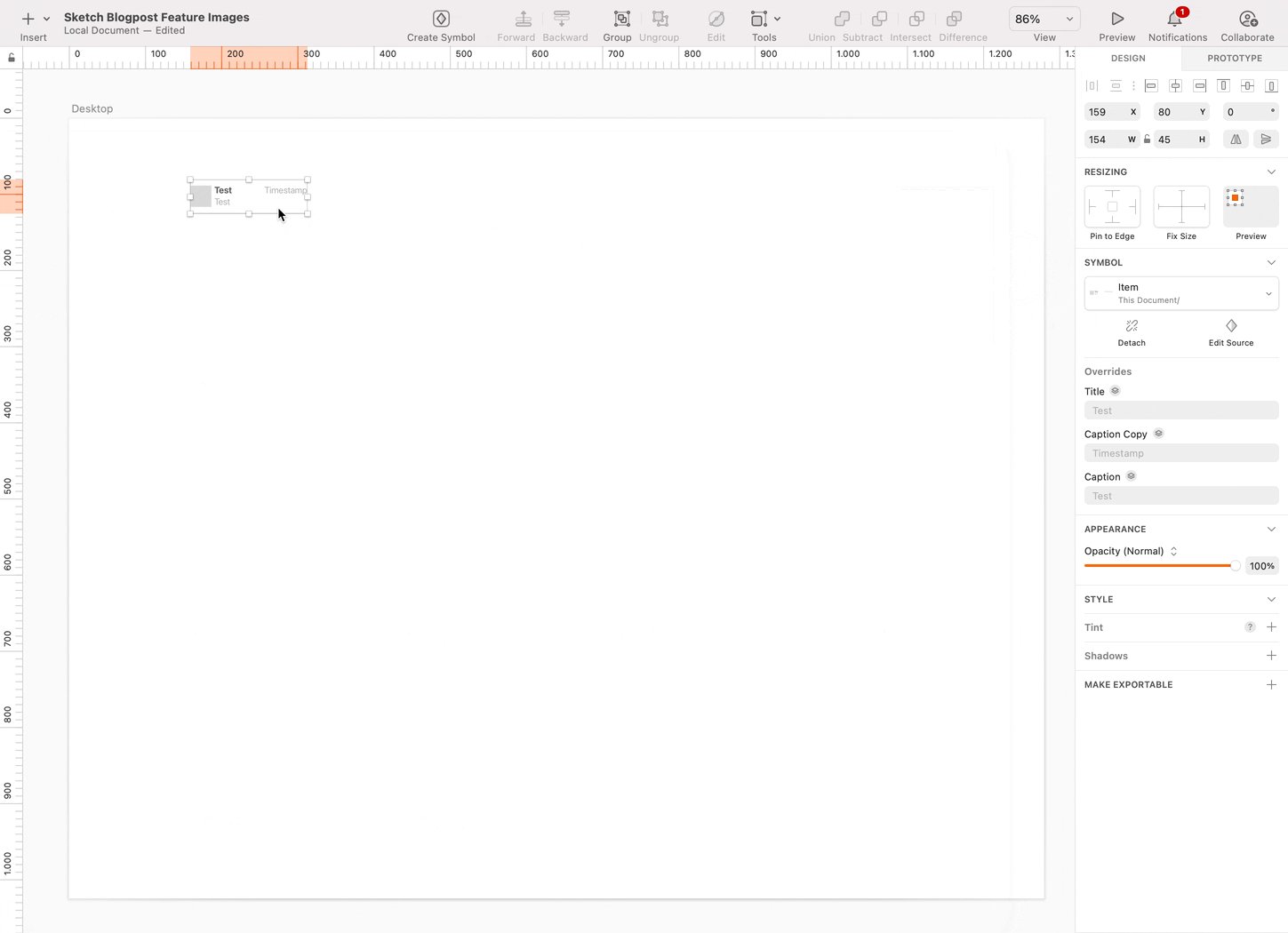
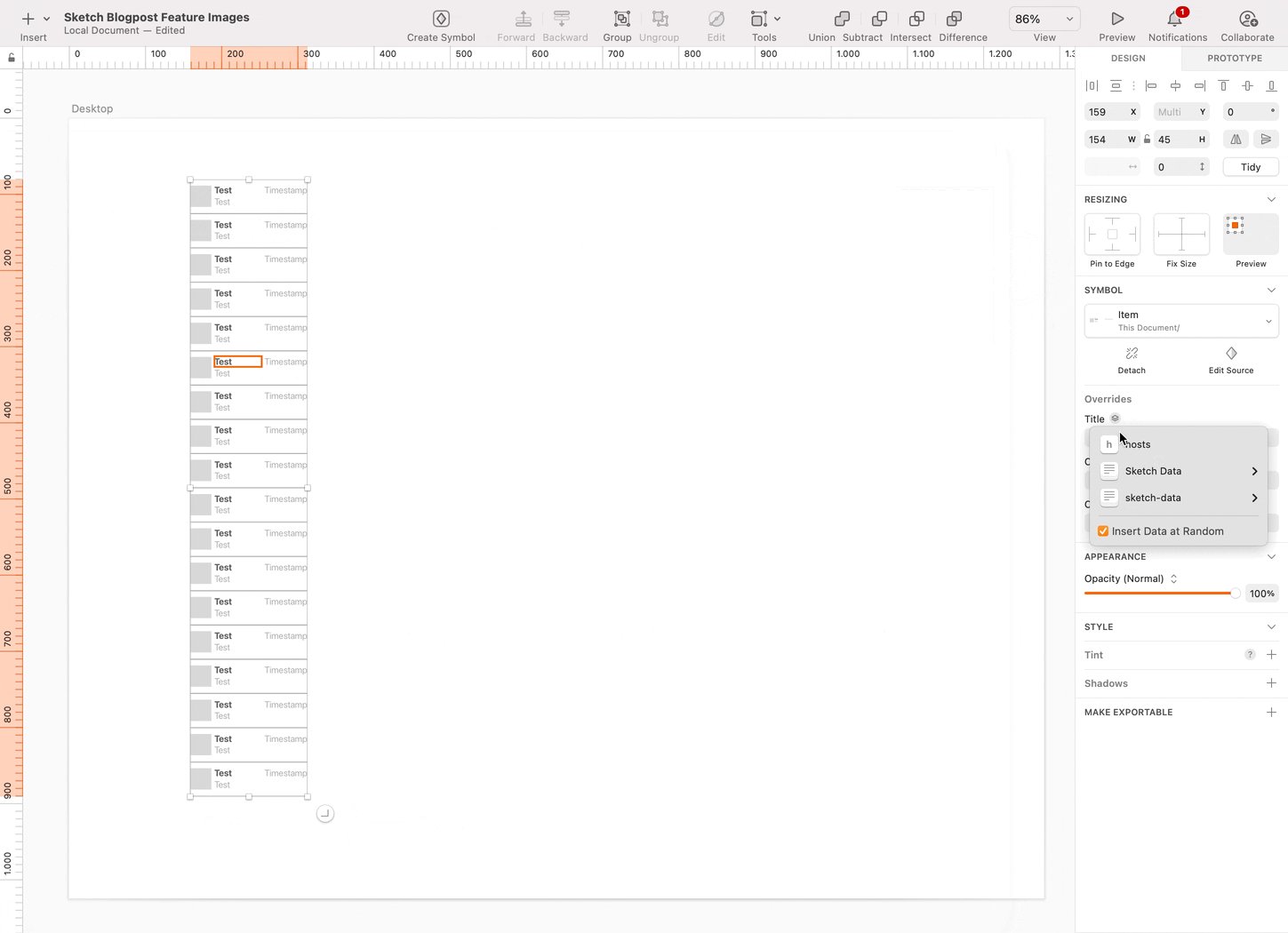
After you’ve made the text file containing the hosts available to Sketch. You can now use it for symbols in your mockups.
I prepared a set of basic data elements I usually need. Those are host names, services names, timestamps, plugin output and timestamps.