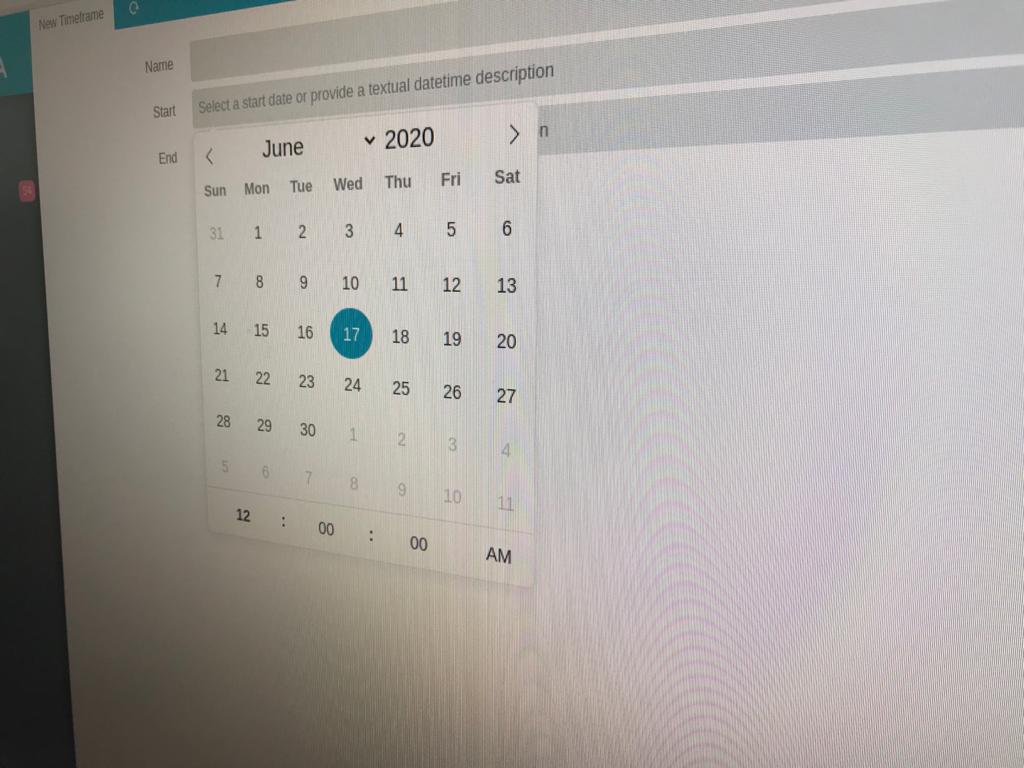
On the occasion of my current project for Icinga Web my task is to integrate flatpickr as date/time picker. Currently chrome is rendering our input date/time picker and from now on flatpickr is supposed to take over actions and configuration.
What is flatpickr?
Flatpickr is a simple but powerful and customizable JavaScript library that allows the visitor to choose a date and time from a simple, clear and customizable calendar. Among other things flatpickr is characterized by the fact that it is dependency free and extensible.
Here is a shortcut of its feature overview:
- Range selections
- Ability to select multiple dates
- 51 locales
- 8 colorful themes (incl. dark and material)
- Numerous plugins
- Libraries available for React, Angular, Vue, Ember, and more
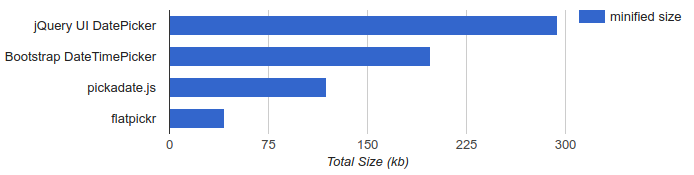
To prove how lightweight flatpickr is, we should take a look at the chart that speaks for itself.
How to use flatpickr
Once you retrieved the flatpickr instance you have various options for the configuration of the calendar. You can save the instance by assigning the result of a call to a variable.
Now it is possible to use properties like config which is the configuration object (defaults + user-specified options).
Different methods allows you to manually config your flatpickr instance just by accessing them by the variable.
Furthermore there are elements which hold the CSS attributes for customizing.
Step by Step
Flatpickr was already part of Icinga Web, but only in the reporting module. Now we’re taking care of it throughout Icinga Web.
Since modules may provide JavaScript as well it allows us to reload JavaScript when preferences change. To include flatpickr, which provides translations as JavaScript files, I had to reload our JavaScript when changing the locale and if some module was enabled or disabled. I started with simply introducing a new header which is provided by the server side code where appropriate and handled by our JavaScript code.
My first approach was to implement the necessary files for our CSS and JS. The next step was to do a JavaScript Behaviour which enables flatpickr. In this Behaviour we set attributes for user specific configuration. Furthermore I need to change the DateTime formatter to intl and include JavaScript localisation file according to the set locale. The next steps are to validate the inputs and do minor changes to the visualization of the calendar.
Curious about flatpickr? Here you can look at the documentation and get started. As usual, you can follow our current state of development on GitHub!