We are constantly working to make Icinga even better by adding new useful features. We will be releasing Icinga Web 2 version 2.9.0 very soon. This version will have many new interesting features.
Update: The initial version of this article mentioned v2.9 as target version for this feature. We had to post-pone it though, so it’s now the next major version.
Update 2: The instructions given here are outdated. Please read this post instead to know how to establish mode support in your theme.
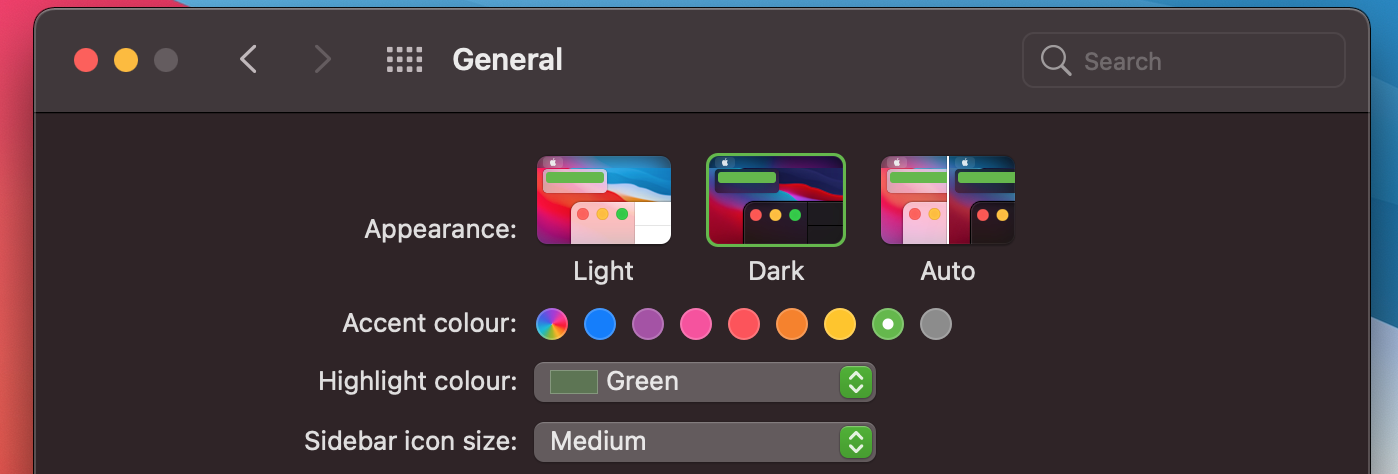
Though, the next version (v2.10) gives you the option to change the theme mode to Dark, Light or Auto. The default Icinga theme will come with all three modes and will use Dark as the default theme mode. You can change it at any time in the account preferences. Icinga web 2 can also automatically select the mode based on the system default.

You have created your own theme and want to add this functionality?
I will show you how to achieve this.
First of all, update your Icinga Web 2 to version 2.10.0 to be able to use this functionality.
Copy the following CSS media queries and paste it into your theme ThemeName.less file.
@media (min-height: @prefer-light-color-scheme), (prefers-color-scheme: light) and (min-height: @enable-color-preference) {
:root {
--body-bg-color: white;
}
}
@media (min-height: @prefer-dark-color-scheme), (prefers-color-scheme: dark) and (min-height: @enable-color-preference) {
:root {
--body-bg-color: black;
}
}
You can adjust the colors and that’s all. We are finished.
The three LESS variables should be interpreted as booleans, where min-height: 0px == true and min-height: 999999px == false. @prefer-light-color-scheme will be set to 0px if the user chooses Light as mode, 999999px otherwise. The same applies to @prefer-dark-color-scheme but for the Dark mode. @enable-color-preference will be only be set to 0px if Auto is chosen as mode, 999999px otherwise.
We use this trick with the min-height to offer the possibility to switch off any automatic adjustments.
:root ensures that the variables are applied globally.
Now look in your account preferences and you will see that you can now select the theme modes.
The theme modes will be disabled if the theme file doesn’t include media queries for modes. So please make sure, you add the media queries as shown above. If there is media only for auto mode, only the auto mode will be selectable.
You can follow this feature’s development here.