Give your Icinga Web 2 a new look – with official ‘Color Blind Theme’ introduced in version 2.7.0! Not just for people with impaired colour vision – with a fresh and well rounded new palette, the new theme is a real looker!
It’s important for us that everyone has the chance to use our tools with maximum effectiveness.We took an existing module from our Icinga Partner Sol1 – icingaweb2-theme-colourblind by Andrew Foster – refined it a little and it is now part of the default Icinga Web 2 colour scheme bundle!
What’s with the change?
The colorblind theme by Sol1 was already very well made, but we saw some minor issues with the chosen colours in terms of:
- context with the icinga states
- readability
Well, let’s just have a look first:

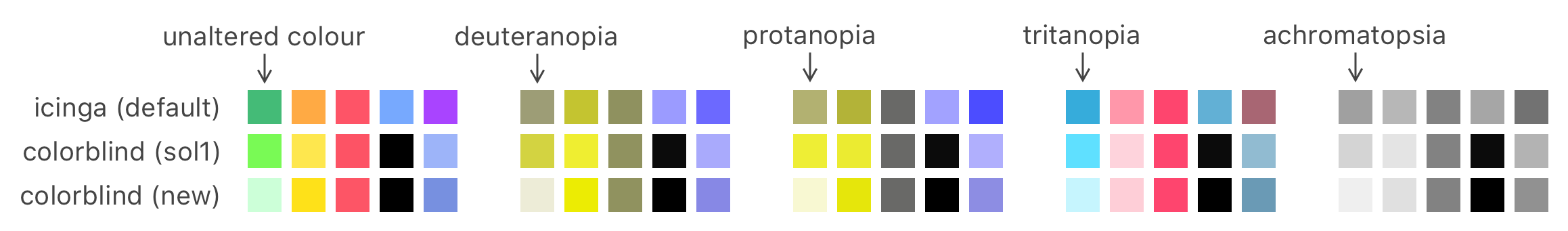
Overview over the different themes and the effects colour deficiency has on the appearance
So in the top, there is the default Icinga colour scheme – with mocks of the three types of colour deficiency we focused on during the development for the module.
In the middle row you can see the module Sol1 provided
Last row is the new theme which is integrated into the Icinga Web 2 core now.
Icinga state context
Another minor detail to improve was the colour of the WARNING (handled) state, which didn’t really fit in with the rest:

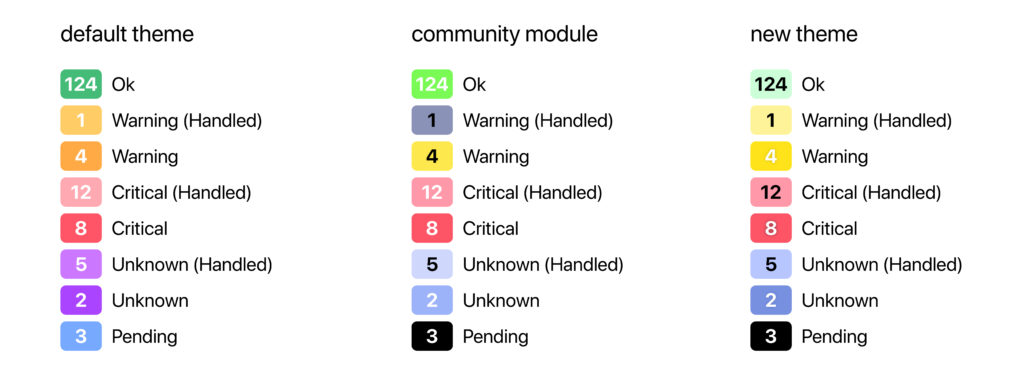
The WARNING (handled) grey sticks out and is hard to connect to the unhandled state colour
So in order to both have the context in which the colours are used preserved and have some sort of hierarchy in severeness of the states some changes needed to be made.
This warranted for a change both in brightness and hue for the OK green as well, so it could be distinguished from the WARNING (handled) yellow:

Visual representation of changes in hue, saturation and brightness.
Readability
There have also been some changes to the font colour:
Handled states (Including OK for urgencies sake) are now displayed with black text.
This makes it a lot easier to distinguish between handled and unhandled states in the blink of an eye.

Badges with the different themes
In case you want to build your own theme, there is a helpful article on the topic from our Partner Würth Phoenix. If you have any issues, feedback or inspiration – please tell us about it here or open an issue on github.
And by the way, I will be speaking about this topic at the Icinga Camp Stockholm as well!



